สรุปการเรียนคาบที่1 วันอังคารที่ 5 มกราคม พ.ศ.2559
อาจารย์ได้แจกสมุดจดกับบัตรเช็คชื่อให้ และอาจารย์ยังได้แจกแจงในรายวิชา การออกแบบตัวอักษรเพื่อการพิมพ์ว่าควรเรียนยังไงให้คะแนนยังไง และยังได้สอนเกี่ยวกับ Gmail และ Blogger ให้เข้าใจว่าเราสามารถเรียนแบบออนไลน์ได้ไม่ว่าจะอยู่ที่ไหนก็สามารถเช็คการเคลื่อนไหวเกี่ยวกับอาจารย์ได้ และยังมีประโยชน์ต่อนักศึกษาถ้าติดธุระไม่ว่างมาเรียนสามารถเปิดโทรศัพท์แล้วเรียนนอกสถานที่ได้ และได้แนะนำเว็ปไซค์ศึกษาเกี่ยวกับการหาฟ้อนต์เพื่อเป็นไอเดียเช่น http://www.myfonts.com/
http://www.siamtype.com/
และอาจารย์ยังได้แจกฟ้อนต์ให้นักศึกษาได้โหลดฟรีที่
http://www.chandrakasem.info/
นี่คือเว็ปของอาจารย์
งานที่อาจารย์สั่ง
1.สมัคร Gmail
2.สมัคร Blogger
3.ขอ Email ของจันทรเกษม
4.เรียนรู้อักษรรอบตัว คือ ถ่ายภาพฟ้อนต์ต่างๆรอบตัวเราอะไรก็ได้แล้วนำมาดูว่าฟ้อนต์ชื่อฟ้อนต์อะไร ตัวอักษรถูกนำมาใช้ยังไง ดูว่าในฟ้อนต์มีกี่รูปแบบแยกแยะให้ออก ดูว่าฟ้อนต์จัดยังไง ความสูงของฟ้อนต์ วิเคราะห์สีสันต่างๆ
5.สรุปว่าฟร้อนคืออะไร เลสเตอลิ่งคืออะไร
ฟ้อนต์(Font)
หมายถึง ตัวอักษรที่ต่างกันทั้งแบบและขนาด มีไว้ให้เลือกมากมายเพื่อให้เหมาะกับงานพิมพ์ประเภทต่าง ๆ เช่น ป้ายโฆษณา การพาดหัวข่าว งานพิมพ์เอกสารต่าง ๆ แบบอักษรแต่ละแบบจะมีชื่อ เพื่อให้สะดวกในการเรียกใช้ ดูตัวอย่างข้างล่างนี้ abcd ABCD ABCD http://dictionary.sanook.com/search/dict-computer/font Typeface vs Font ต่างกันตรงไหน? คำว่า “Typeface” และคำว่า “Font” หลายๆ คนมักใช้ผิดๆ ถูกๆ อยู่ครับ แม้แต่บทความหรือตามเว็บไซต์ดังๆ ก็ยังพบว่ามีการใช้ 2 คำนี้แบบผิดๆ อยู่ บทความนี้จะอธิบายความหมายและความแตกต่างของ 2 คำนี้ รวมไปถึงที่มา ลองมาดูซิว่าคุณใช้ 2 คำนี้ถูกหรือเปล่า? Typeface vs Font Typeface คือแบบของตัวอักษร ที่ออกแบบหรือคิดค้นขึ้นมาโดย “นักออกแบบตัวอักษร” นั่นเองครับ ซึ่งในแต่ละ typeface จะมี shape ที่แตกต่างกันออกไป ส่วน Font นั้นเป็นเพียง “รูปแบบ” หรือ “ลักษณะ” หนึ่ง ของ typeface ครับ ตัวอย่างเช่น “Helvetica Bold Condensed Italic” เป็นคนละ font กับ “Helvetica Condensed Italic” และ “Helvetica Bold Condensed” แต่ทั้ง 3 fonts นั้น ถือว่าอยู่ใน typeface เดียวกัน ซึ่งก็คือ “Helvetica” พูดง่ายๆ ก็คือ typeface หมายถึง กลุ่มของ fonts ต่างๆ ที่มี design เหมือนกัน แต่ต่างกันในแง่ของ “ความหนา(font-weight)”, “ความกว้าง(font-stretch)” และ “ความเอียง(font-style)” นั่นเองครับ ที่มาของคำว่า “Font” หลายๆ คนอาจสงสัยว่าทำไมถึงเป็นเช่นนี้ บางคนอาจเข้าใจมาตลอดว่า font คือ แบบของตัวอักษร(Typeface) ถ้าอยากหายสงสัยต้องไปศึกษาที่มาของมันครับ “font” มาจากคำว่า “fount” ซึ่งแปลว่า “สิ่งที่ถูกหลอม” ในสมัยก่อน การจะพิมพ์ตัวหนังสือลงไปบนอะไรสักอย่างจะต้องใช้ “ตัวพิมพ์” ซึ่งมักจะสร้างมาจากโลหะที่เอามาหลอมลงในแม่พิมพ์ ซึ่งหมายความว่า หากเราอยากได้ตัวหนา ตัวกว้าง ตัวเอียง หรือแม้แต่ตัวขนาดใหญ่ขึ้น เราจำเป็นจะต้องสร้าง “ตัวพิมพ์” ขึ้นมาใหม่ เพื่อมารองรับตัวอักษรแบบนั้นๆ โดยเฉพาะ และนี่เอง ที่ทำให้เราเรียก “รูปแบบ” ของตัวอักษรที่แตกต่างกันว่า “font” แต่ในปัจจุบัน ซึ่งเปลี่ยนจากยุคของโลหะมาเป็นยุค digital ทำให้ขนาดของตัวอักษรนั้นสามารถเพิ่มหรือลดได้โดยง่าย นิยามของคำว่า “font” จึงเปลี่ยนไปเล็กน้อย เหลือแค่ความต่างกันในด้านของ ความหนา ความกว้าง และ ความเอียง เท่านั้น
Font หรือ “Fount” ในสมัยก่อนทำมาจากโลหะหรือไม้
รู้จักกับ Glyph ใน Typeface
ขึ้นชื่อว่าเป็น typeface จะต้องมี “Glyph” ครับ เพราะมันก็คือ “อักขระ” ที่ใช้แทน ตัวอักษร ตัวเลข เครื่องหมาย รวมไปถึงสัญลักษณ์ต่างๆ นั่นเอง บาง typeface อาจรองรับหลายภาษาด้วยกัน จึงทำให้มี glyph อยู่เป็นจำนวนมาก ด้วยเหตุนี้เอง จึงมีกระบวนการ “Subsetting” เกิดขึ้นมา ซึ่งก็คือการตัด glyph ที่เราไม่ต้องการออก เพื่อลดขนาดของ font file ให้เล็กลงนั่นเอง
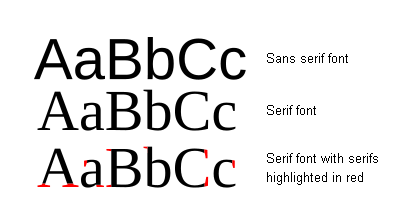
Typeface แบบ Serif กับ Sans-Serif ต่างกันอย่างไร?
เชื่อว่าหลายๆ คน คงเคยได้ยินคำว่า “Serif” กันมาตั้งแต่เริ่มใช้คอมพิวเตอร์ แต่คงมีคนจำนวนไม่น้อย ที่ยังไม่รู้ความหมายของมัน คำว่า “Serif” ก็คือ “การเล่นหาง” นั่นเองครับ typeface ใดก็ตามที่เป็นแบบ serif ก็หมายความว่า ทุกๆ glyph จะมีการตวัดหาง ไม่ได้จบแบบห้วนๆ ซึ่งจะตรงกันข้ามกับ typeface แบบ “Sans-serif” ที่จะไม่มีการเล่นหางใดๆ ทั้งสิ้น (คำว่า “sans” มาจากภาษาฝรั่งเศส ซึ่งแปลว่า “ไม่มี”)
จากการสำรวจ พบว่า typeface แบบ serif นั้นจะอ่านได้ง่ายกว่าหากใช้กับข้อความยาวๆ ซึ่งนี้เอง เป็นสาเหตุที่สื่อสิ่งพิมพ์นิยมใช้ typeface แบบนี้ อย่างไรก็ตาม การใช้ typeface แบบ sans-serif กลับได้รับความนิยมมากกว่าบนเว็บไซต์ เนื่องจากการเล่นหางของ serif นั้น อาจทำให้อ่านได้ยากขึ้น หากดูด้วยหน้าจอที่มีความละเอียดไม่สูงนัก
รู้จักกับ Typeface แบบ Proportional และ Monospaced
typeface แบบ “Proportional” จะมีความกว้างของ glyph ที่แตกต่างกันออกไป เช่น glyph ที่ใช้แทนตัว “i” กับ “w” จะมีความกว้างไม่เท่ากัน ตรงข้ามกับ typeface แบบ “Monospaced” ซึ่งแต่ละ glyph จะมีความกว้างเท่ากันเสมอ
โดย ทั่วไปแล้ว typeface แบบ proportional นั้นจะดูสวยงาม และอ่านง่ายกว่า ซึ่งเรามักจะพบเห็น typeface แบบนี้ได้ทั่วไปในชีวิตประจำวัน ไม่ว่าจะเป็นสื่อสิ่งพิมพ์ เว็บไซต์ รวมไปถึง GUI ของ application ต่างๆ
แต่ typeface แบบ monospaced ก็ใช่ว่าจะไม่มีข้อดีเลย ด้วยลักษณะที่ทุกๆ glyph มีความกว้างเท่ากันหมด จึงนิยมนำ typeface แบบนี้มาใช้กับ เครื่องพิมพ์ดีด, หน้าจอที่แสดงผลได้เฉพาะตัวอักษร(เช่น นาฬิกาดิจิตอล) รวมไปถึง หน้าจอ Terminal เป็นต้น
แล้วทำไมต้องมี "Font"
สาเหตุที่ใน typeface เดียวกัน ต้องแบ่งออกเป็น fonts ต่างๆ ก็เพื่อ “Readability” นั่นเองครับ ในหน้าเดียวกัน เราอาจใช้ typeface เพียงแบบเดียว แต่อาจเลือกใช้ fonts หลายแบบ เพื่อให้เหมาะกับเนื้อหาในแต่ละส่วน ไม่ว่าจะเป็น header, article, aside, footer เป็นต้น
fonts แต่ละแบบจะแตกต่างกันในเรื่องของ ความหนา ความกว้าง และความเอียง ซึ่งถ้าทั้ง 3 รูปแบบนี้ เป็นค่าปกติทั้งหมด เราจะเรียก font นั้นว่า “Roman” หรือ “Regular” ส่วน font ที่ไม่ใช่ Roman จะเกิดได้ 2 กรณีด้วยกันคือ รูปแบบเหล่านั้น ถูกใส่เข้ามาใน font file(เช่น font “Helvetica Condensed Bold Italic”) หรือ รูปแบบนั้น ถูก render ด้วย “Algorithm” ของ web browser(เช่น font “Helvetica” + font-weight:bold)
ตาม specification ของ CSS3 หากรูปแบบที่เรากำหนดนั้น มีอยู่ใน font file แล้ว web browser จะใช้ font นั้นในการแสดงผลทันที แต่ถ้าไม่พบ web browser จะ “สังเคราะห์” font นั้นๆ ขึ้นมาจาก Roman หรือ Regular ของ typeface นั้นๆ ซึ่ง font ที่ได้ อาจไม่สวยงามเท่า เพราะสร้างมาจากการคำนวณ ตัวอย่างเช่น เราต้องการแสดงผล typeface “Helvetica” แบบตัวหนา ถ้าเรามี font “Helvetica Bold” ตัวอักษรที่แสดงผลจะสวยงาม สมบูรณ์แบบ แต่ถ้าเราไม่มี แล้วเราใช้ font “Helvetica” แทน web browser จะ render โดยการเพิ่ม outline ให้หนาขึ้น เพื่อให้ตัวอักษรที่ออกมาดูหนาขึ้นนั่นเองครับ
เป็นสื่อการเรียนการสอนแบบออนไลน์
VIDEO